Let’s create a contact page for your website so that your readers and prospective customers/clients can easily contact you.
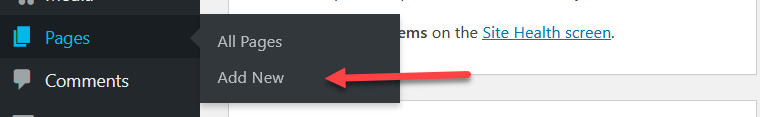
1. Hover your mouse over “Pages” menu then on the drop down menu that pops up click on “Add New”.

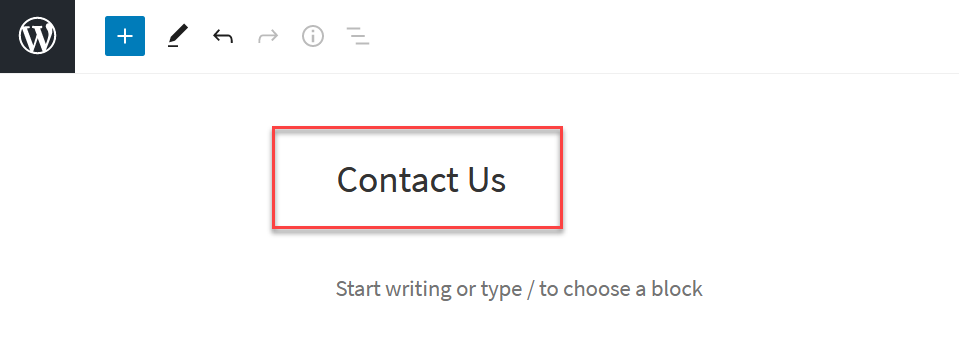
2. Write your contact page title.
It could be “Contact”, “Contact Us”, “Contact Me” or whatever you prefer.

3. Now, click over the empty field with the label “Start writing or type / to choose a block” (see screenshot above).
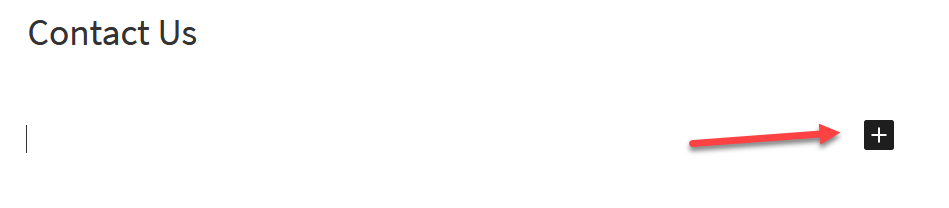
A plus (+) icon should appear.

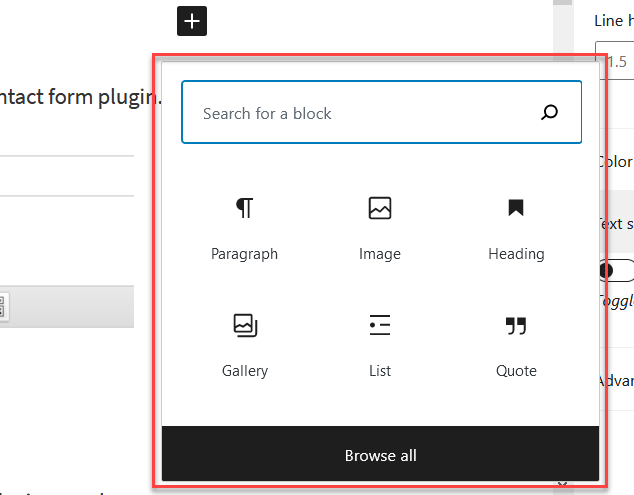
4. Click the plus icon to bring up the Blocks list box.

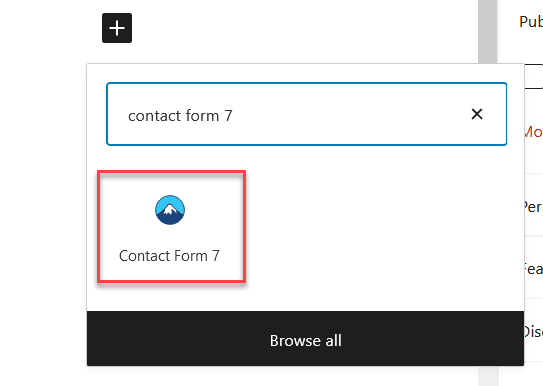
5. If the Contact Form 7 is not showing up, type “contact form 7” in the search block.

6. Now, click the Contact Form 7 icon (indicated in red square on above sreenshot).
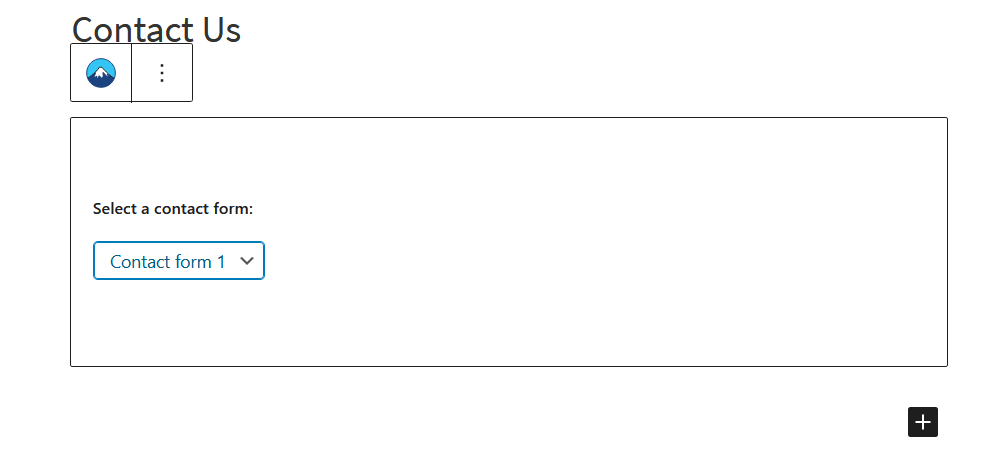
The contact form shortcode should now be added to the writing/editing field.

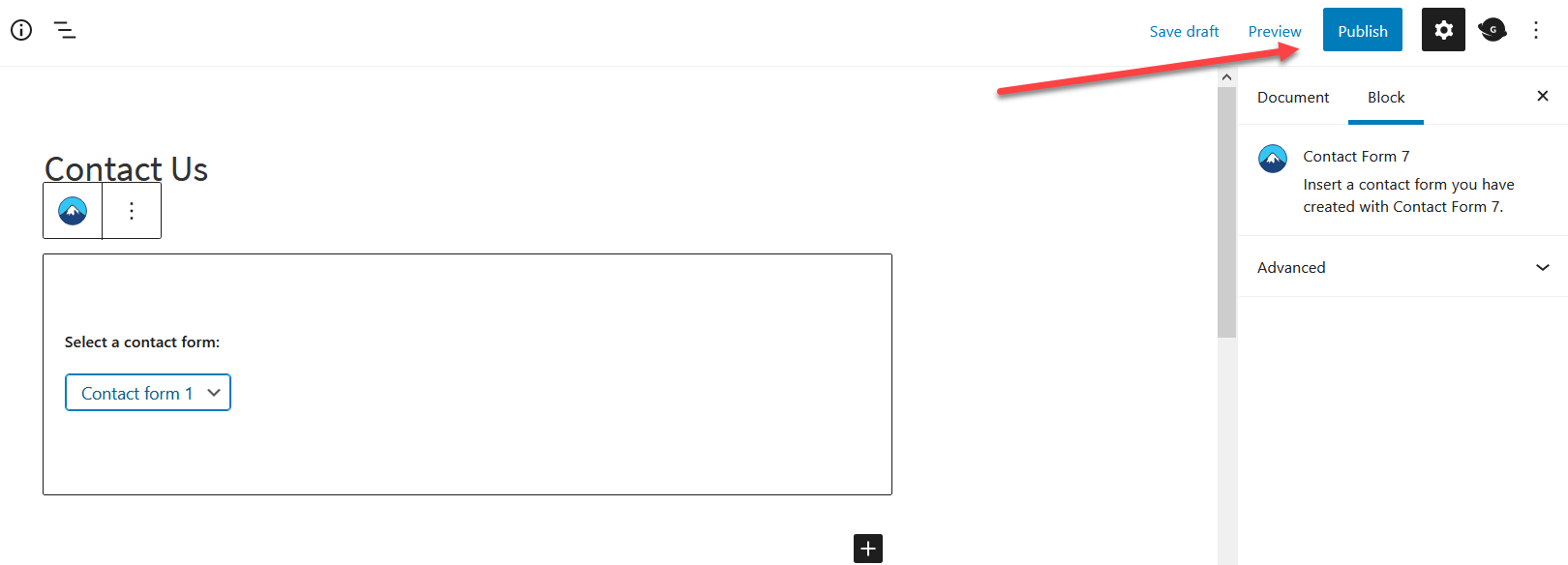
7. Click the “Publish” button located at the top right corner of your screen.

A notification bar will popup at the bottom of your screen informing you that your contact page is now successfully published.

8. Finally, click the “View Page” button to see the actual contact page.
That’s it. You now have a live contact page with a professional looking contact form. See live example here.
NOTE: If you’re wondering how to install and configure “Contact Form 7” form read the following tuts:
